Introduction
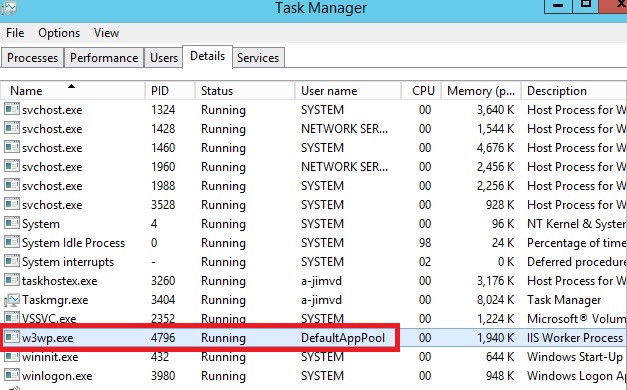
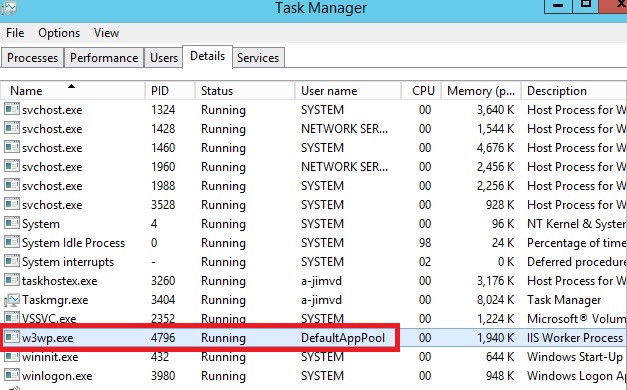
Whether you are running your site on your own server or in the cloud, security must be at the top of your priority list. If so, you will be happy to hear that IIS has a security feature called the application pool identity. This feature was introduced in Service Pack 2 (SP2) of Windows Server 2008 and Windows Vista. An application pool identity allows you to run an application pool under a unique account without having to create and manage domain or local accounts. The name of the application pool account corresponds to the name of the application pool. The image below shows an IIS worker process (W3wp.exe) running as the DefaultAppPool identity.

Application Pool Identity Accounts
Worker processes in IIS 6.0 and in IIS 7 run as Network Service by default. Network Service is a built-in Windows identity. It doesn’t require a password and has only user privileges; that is, it is relatively low-privileged. Running as a low-privileged account is a good security practice because then a software bug can’t be used by a malicious user to take over the whole system.
However, a problem arose over time as more and more Windows system services started to run as Network Service. This is because services running as Network Service can tamper with other services that run under the same identity. Because IIS worker processes run third-party code by default (Classic ASP, ASP.NET, PHP code), it was time to isolate IIS worker processes from other Windows system services and run IIS worker processes under unique identities. The Windows operating system provides a feature called “virtual accounts” that allows IIS to create a unique identity for each of its application pools. Click here for more information about Virtual Accounts. Continue reading “Application Pool Identities”