下一个项目使用Asp.Net MVC技术进行开发,以前也用过,好几年没用了,今天没事便找了个教程,复习了一下,是Asp.Net MVC4框架,觉得浅显易懂,便复制收藏了。
MVC代表了模型-视图-控制器。MVC是一个架构良好,可测试性和易于维护的应用程序开发模式。基于MVC模式的应用程序包含:
- 模型:模型类代表了应用程序中的数据,为强制执行业务规则使用了数据逻辑验证。
- 视图:应用程序中的视图模板文件用来动态生成HTML响应。
- 控制器:控制器类处理传入的浏览器请求,获取模型数据,然后指定视图模板,将响应返回给浏览器。
我们将在本教程系列涵盖了所有这些概念,并告诉你如何使用它们来构建应用程序。
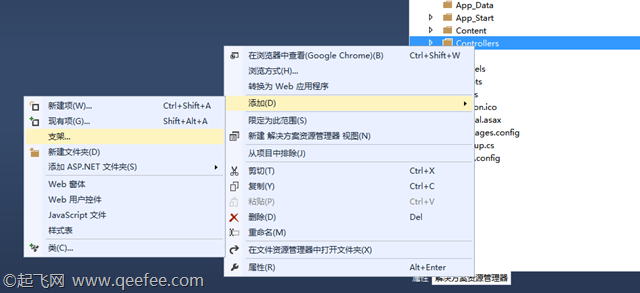
首先,让我们创建一个控制器类。在“解决方案资源管理器”中,右键“Controllers”文件夹,然后选择“添加”>“支架”:
图1:添加控制器的菜单

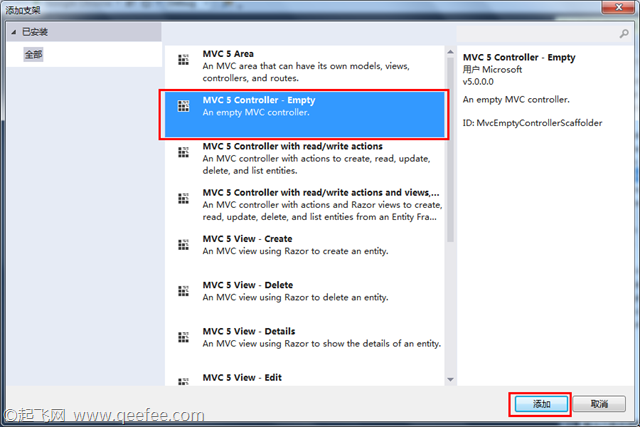
在添加支架对话框中,选择“MVC 5 Controller – Empty”,然后单击“添加”按钮:
图2:添加支架对话框

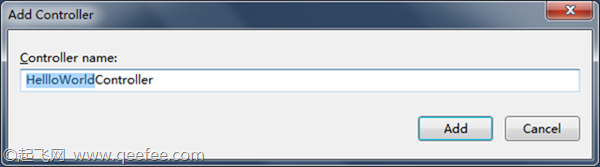
在Controller Name中输入“HelloWorldController”,单击“Add”按钮:
图3:添加控制器对话框

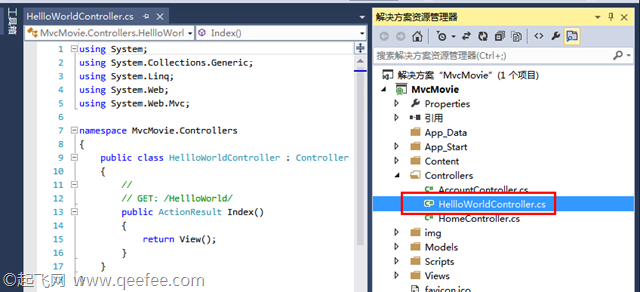
此时在“解决方法资源管理器”中已经新建了文件 HelloWorldController.cs。该文件在IDE中是打开的。
图4:HelloWorldController.cs

使用以下代码替换文件内容:
代码清单1:HelloWorldController.cs
using System.Web;
using System.Web.Mvc;
namespace MvcMovie.Controllers
{
public class HelloWorldController : Controller
{
//
// GET: /HelloWorld/
public string Index()
{
return "This is my <b>default</b> action...";
}
//
// GET: /HelloWorld/Welcome/
public string Welcome()
{
return "This is the Welcome action method...";
}
}
}
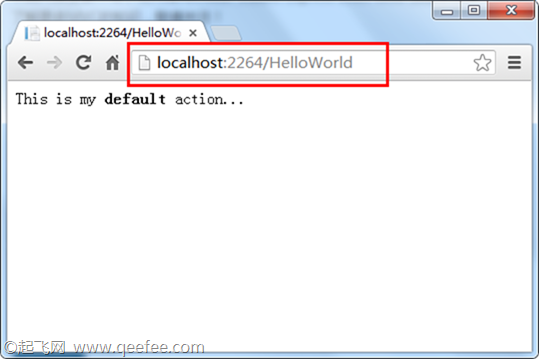
控制器方法将返回一个HTML字符串作为例子。控制器名为 HelloWorldController,上面的第一个方法名为 Index,让我们在浏览器中调用一下看:运行应用程序(按F5 或 CTRL+F5),在浏览器地址栏中追加“HelloWorld”(例如,在下面的图5中,地址栏内容为localhost:2264/HelloWorld)。浏览器中的页面效果如图5:
图5:浏览器中查看 HelloWorld

ASP.NET MVC 根据传入的URL调用不同的控制器(还有不同的操作方法),ASP.NET MVC 默认的路由规则决定了调用那些代码:
/[Controller]/[ActionName]/[Parameters]
你可以在 App_Start/RouteConfig.cs 文件中设置路由格式。
代码清单2:默认路由代码
public static void RegisterRoutes(RouteCollection routes)
{
routes.IgnoreRoute("{resource}.axd/{*pathInfo}");
routes.MapRoute(
name: "Default",
url: "{controller}/{action}/{id}",
defaults: new { controller = "Home", action = "Index", id = UrlParameter.Optional }
);
}
在代码清单2中,当你运行程序,且不提供任何URL片段的时候,默认调用 Home 控制器的 Index 方法。
URL第一部分决定了要调用的控制器,/HelloWorld 对应的是 HelloWorldController 类。第二部分决定了被调用的Action方法,因此 /HelloWorld/Index 引发调用了HelloWorldController 类的Index 方法。虽然我们浏览的地址是/HelloWorld,但是Index方法是默认的Action,所以Index方法会被调用。URL的第三部分是数据部分,我们将在后面的章节中介绍路由数据。
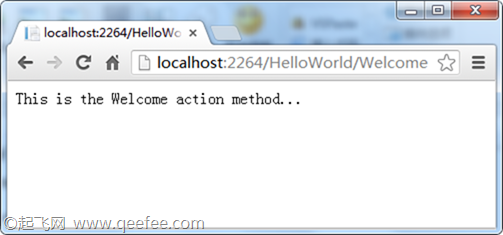
浏览地址: http://localhost:xxxx/HelloWorld/Welcome,Welcome方法被执行,返回字符串“This is the Welcome action method…”。MVC的默认映射是 /[Controller]/[ActionName]/[Parameters]。对于这个URL,控制器是HelloWorld,Welcome 是执行的方法。我们还没有在地址中使用[Parameters]部分。
图6:浏览器中查看Welcome

让我们稍微修改一下例子,使你能够从URL中传递参数给控制器(例如,/HelloWorld/Welcome?name=Scott&numtimes=4)。修改Welcome方法,让它包含两个参数。请注意,该代码使用C#的可选参数功能,表明的numTimes参数如果参数传递,那么默认为1。修改后的代码如下:
代码清单3:修改后的Welcome方法
public string Welcome(string name, int numTimes = 1)
{
return HttpUtility.HtmlEncode("Hello " + name + ", NumTimes is: " + numTimes);
}
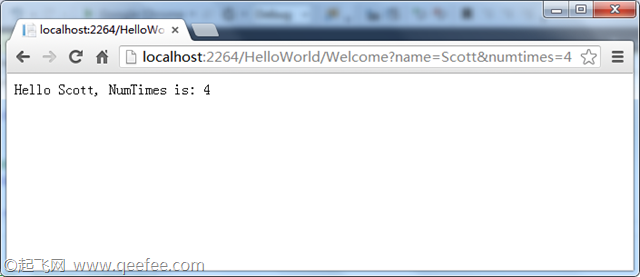
运行程序,在浏览器中输入示例URL(http://localhost:xxxx/HelloWorld/Welcome?name=Scott&numtimes=4)。你可以在URL中为name和numtimes试试不同的值,ASP.NET MVC 模型绑定系统自动将地址中命名的查询参数映射为方法中的参数。
图7:浏览器中查看带参数的Welcome

在上面的例子中,URL的参数部分没有用到,参数 name 和 numTimes 是作为查询字符串传递的。
使用下面的代码替换Welcome方法:
代码清单4:Welcome方法代码
public string Welcome(string name, int ID = 1)
{
return HttpUtility.HtmlEncode("Hello " + name + ", ID: " + ID);
}
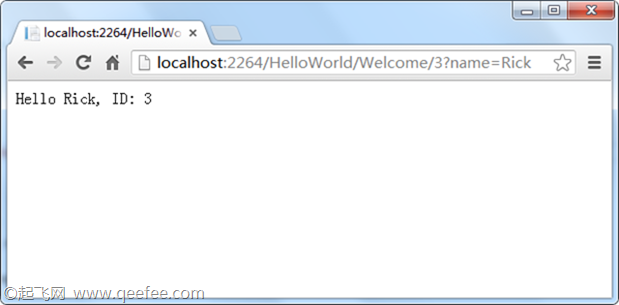
运行程序,并浏览下面的地址: http://localhost:xxx/HelloWorld/Welcome/3?name=Rick
图8:使用了参数部分的Welcome

这次的URL第三部分匹配了参数 ID,因为Welcome 方法中有一个参数ID,这个URL正好与RegisterRoutes中的规范匹配。此处可以参见代码清单2中的默认路由规则。
在ASP.NET MVC 应用程序中,像我们使用路由数据传递参数,比用查询字符串传递参数更为典型。你还可以定一个路由,通过路由数据使用URL同时传递name和numTimes两个参数。在App_StartRouteConfig.cs 文件中,添加一个名为“Hello”的路由:
代码清单5:添加Hello路由
public static void RegisterRoutes(RouteCollection routes)
{
routes.IgnoreRoute("{resource}.axd/{*pathInfo}");
routes.MapRoute(
name: "Default",
url: "{controller}/{action}/{id}",
defaults: new { controller = "Home", action = "Index", id = UrlParameter.Optional }
);
routes.MapRoute(
name: "Hello",
url: "{controller}/{action}/{name}/{id}"
);
}
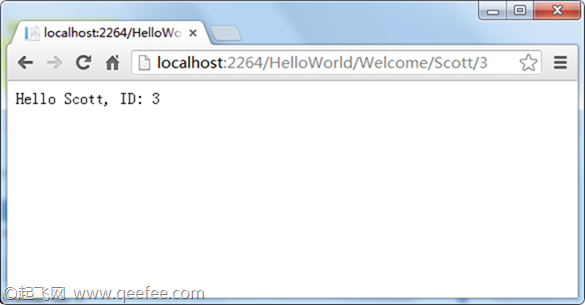
在浏览器中查看地址 localhost:XXX/HelloWorld/Welcome/Scott/3:
图9:同时传递两个参数

在大多数MVC应用程序中,默认的路由都可以很好的工作。你会在本教程的后续章节中学习通过模型绑定传递参数,并且你不用修改默认的路由。
在这些例子中,控制器做了MVC中“VC”部分的工作,这说明视图和控制器工作了。控制器直接返回了HTML。通常我们不想控制器直接返回HTML,因为代码变得非常麻烦。相反,我们通常会使用一个单独的视图模板文件来帮助生成HTML响应。我们会在后面的章节中介绍这些内容。
