下一个项目使用Asp.Net MVC技术进行开发,以前也用过,好几年没用了,今天没事便找了个教程,复习了一下,是Asp.Net MVC4框架,觉得浅显易懂,便复制收藏了。
在本节中,你将新建一个MoviesController 类,并编写获取电影数据的代码,使用视图模板将数据展示在浏览器中。
在进行下一步之前,你需要先编译应用程序,否则在添加控制器的时候会出错。
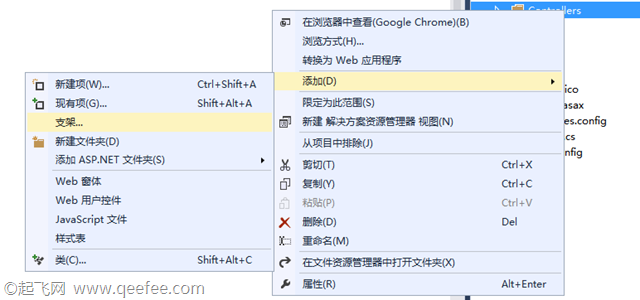
在解决方法资源管理器的Controllers文件夹右键,选择”添加”>”支架”:
图1:添加Controller的菜单

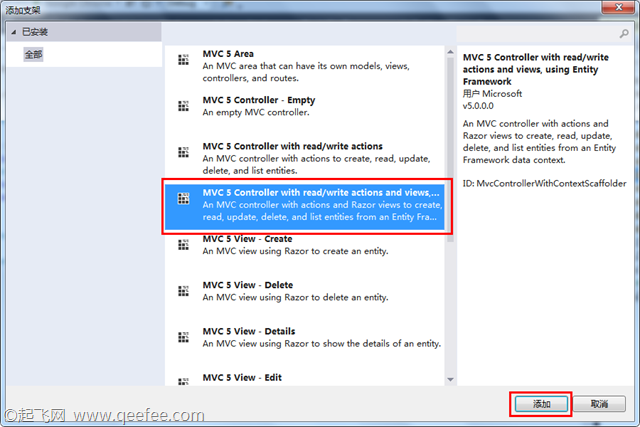
在“添加支架”对话框,选择 MVC 5 Controller with read/write actions and views, using Entity Framework,然后单击“添加”按钮。
图2:添加支架对话框

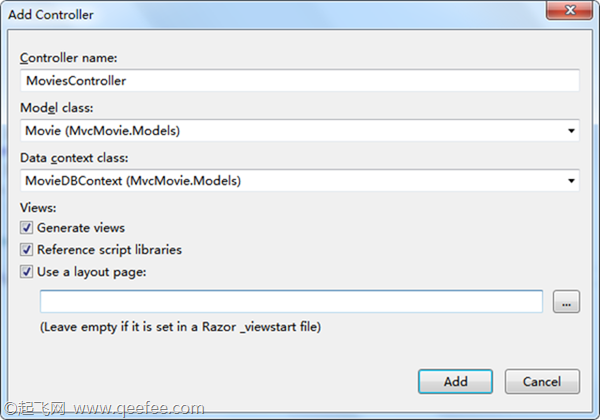
在Controller name输入框中输入 MoviesController。在Model class 选择列表中,选择 Movie (MvcMovie.Models)。在Data context class选择列表中,选择 MovieDBContext(MvcMovie.Models) 。其它几个选项保持默认值,完整的截图如下:
图3:Add Controller 对话框

在点击“Add”按钮之后(如果你遇到错误,很有可能是因为你没有编译项目),Visual Studio会创建如下文件和文件夹:
- 在Controllers 文件夹中创建了MoviesController.cs 文件
- 在Views 文件夹中创建了Movies 文件夹
- 在ViewsMovies 文件夹中创建了Create.cshtml, Delete.cshtml, Details.cshtml, Edit.cshtml, 和 Index.cshtml 视图文件。
ASP.NET MVC 5 自动创建了CRUD(create, read, update, delete)操作方法,并为他们创建好了视图。你现在已经有了一个拥有完整功能的应用程序,你可以使用它来创建、列表显示、编辑和删除电影了。
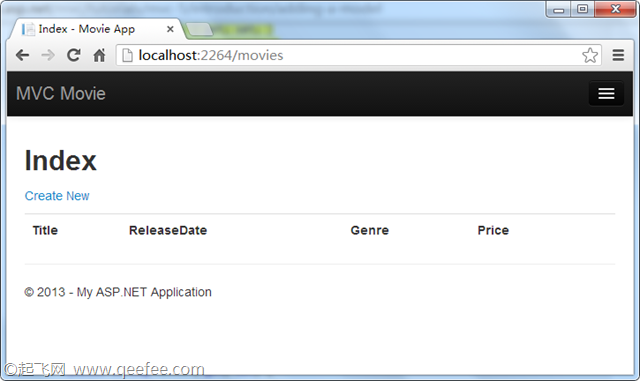
运行应用程序,在浏览器中查看地址 http://localhost:xxxxx/Movies 。因为程序依赖默认的路由,所以浏览器请求的地址分配给 MoviesController 的 Index 方法。换句话说,浏览器请求http://localhost:xxxxx/Movies 地址等同于请求http://localhost:xxxxx/Movies/Index 地址。浏览器中显示一个空的电影列表,因为我们目前还没有添加。
图4:电影列表页面

添加电影
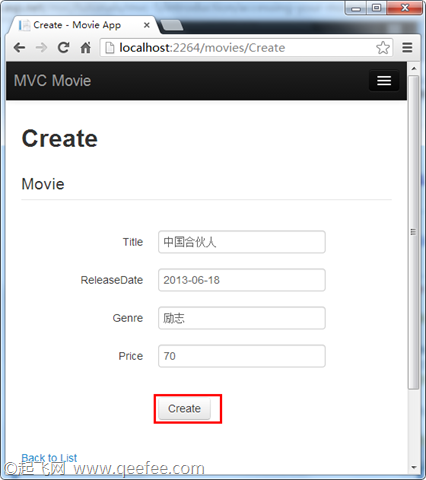
选择 “Create New”链接,在打开的页面中输入一些电影信息,然后点击“Create”按钮:
图5:创建电影页面

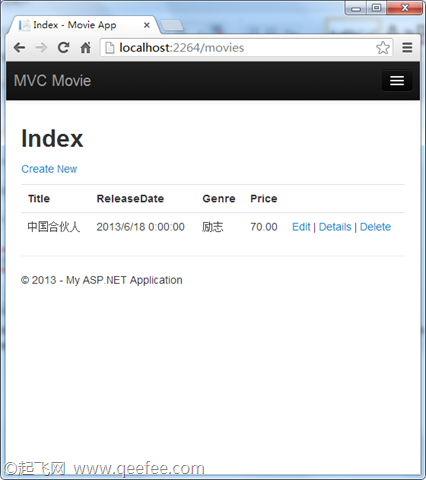
点击“Create”按钮会将数据提交到服务器,服务器将电影信息出入数据库。再次查看/Movies 地址,在列表中就能看到我们新添加的电影了。
图6:电影列表页面

创建更多的电影记录,然后试试编辑、详细信息和删除功能。
在后面的章节中,我们将讲解一下自动生成的代码。
