下一个项目使用Asp.Net MVC技术进行开发,以前也用过,好几年没用了,今天便找了个教程,复习了一下,是Asp.Net MVC4框架,觉得浅显易懂,便复制收藏了。
在本节内容中,我们将修改HelloWorldController类,使用视图模板来干净利索的封装生成HTML响应客户端的过程。
我们将使用Razor视图引擎创建一个视图模板文件。Razor-based 视图模板文件以.cshtml结尾,提供一种优雅的方式使用C#创建HTML输出。Razor可以使编写模板文件的字符数和按键数降到最低,并可以快速的、流畅的编码。
目前控制器类中的Index方法通过硬编码返回一个字符串消息。修改Index方法使其返回一个View对象,代码如下:
代码清单1:Index方法 – HelloWorldController.cs
public ActionResult Index()
{
return View();
}
代码清单1中的Index方法使用一个视图模板生成HTML返回给浏览器,控制器方法(也叫做action methods),像Index方法一样,通常返回一个ActionResult(或继承自ActionResult),而不是像字符串一样的原始类型。
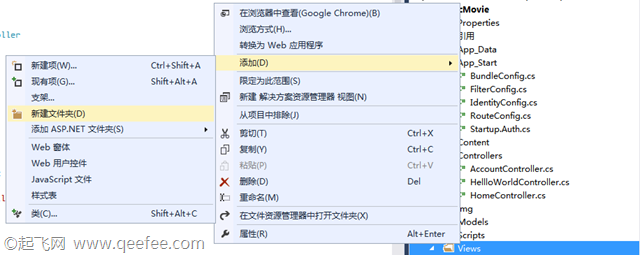
首先,为HelloWorld控制器创建一个视图文件夹。右键Views,单击“添加”>“新建文件夹”:
图1:新建文件夹菜单

将文件夹命名为 HelloWorld。
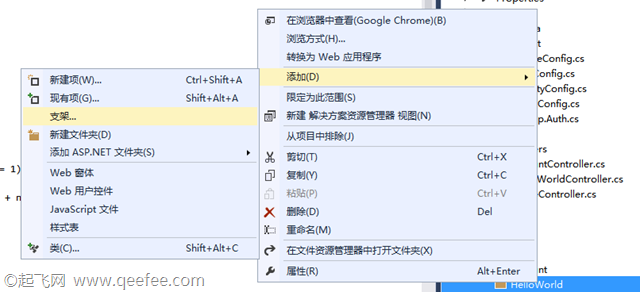
在HelloWorld文件夹右键,选择“添加”>“支架”:
图2:添加支架菜单

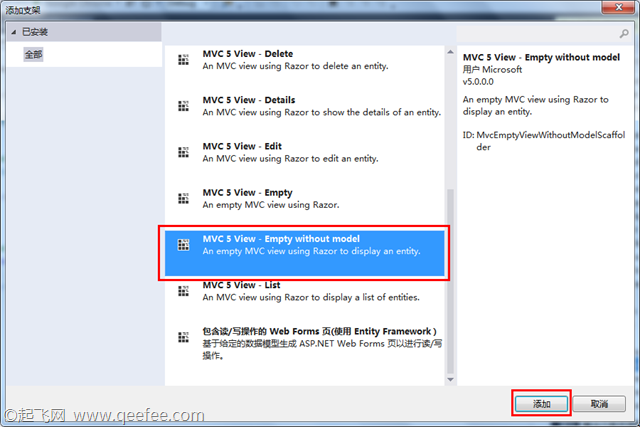
在新建支架对话框中,单击MVC 5 View – Empty without model,然后点击“添加”按钮。
图3:新建支架对话框

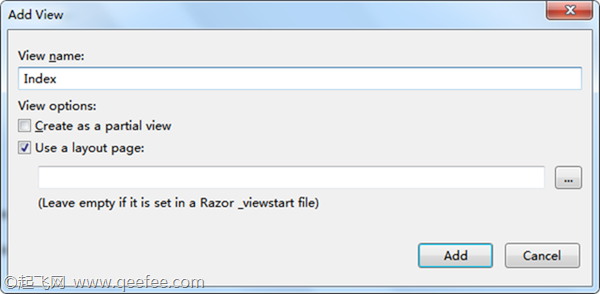
在Add View对话框中,将视图命名为Index,保持其它项都是默认值,然后单击“Add”按钮。
图4:Add View 对话框

文件MvcMovieViewsHelloWorldIndex.cshtml 已经创建好了。
图5:资源管理器中的Index.cshtml文件

下面显示了被创建好的 Index.cshtml文件:
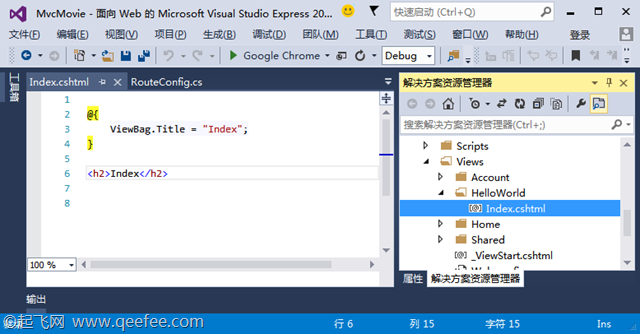
图6:创建好的Index.cshtml文件

在<h2>标签下面添加下面的HTML代码:
<p>Hello from our View Template!</p>
完整的MvcMovieViewsHelloWorldIndex.cshtml 文件代码如下:
代码清单2:完整的Index.cshtml 文件
@{
ViewBag.Title = "Index";
}
<h2>Index</h2>
<p>Hello from our View Template!</p>
在Index.cshtml上右键,选择“在Page Inspector中查看”。
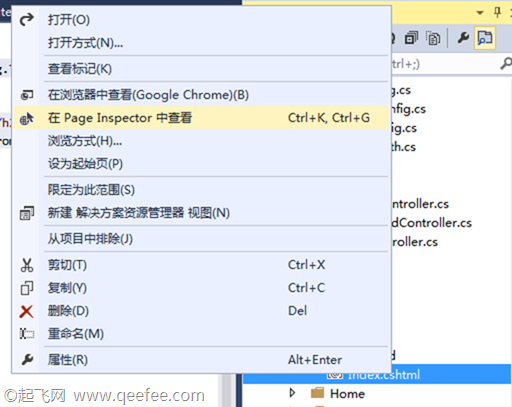
图7:在Page Inspector中查看菜单

更多Page Inspector的内容可以查看Page Inspector tutorial。
另外,运行程序,浏览到HelloWorld控制器(http://localhost:xxxx/HelloWorld)。控制器中的Index方法并没有做太多工作,它只是简单的运行了语句 return View(),指定Index方法应该使用一个视图模板文件呈现到浏览器的响应。因为你没有明确指定要使用的视图模板文件的名称,ASP.NET MVC 默认使用ViewsHelloWorld 文件夹下的Index.cshtml文件。下面图片中显示的“Hello from our View Template!”硬编码在视图中。
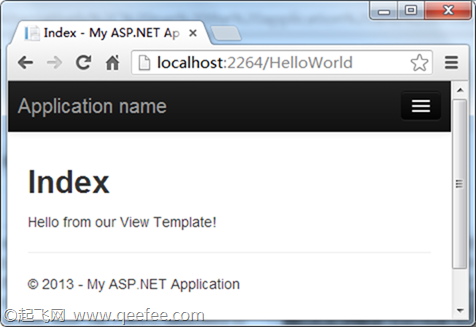
图8:浏览器中查看HelloWorld视图

看起来还不错。但是,注意浏览器标题栏显示的“Index – My ASP.NET Ap”和在页面顶部的大个儿的“Application name”链接。根据你窗口大小不同,你可能会看到右上角的三条杠,点击后会看到 Home、About、Contact、Register和Log in 链接。
