下一个项目使用Asp.Net MVC技术进行开发,以前也用过,好几年没用了,今天没事便找了个教程,复习了一下,是Asp.Net MVC4框架,觉得浅显易懂,便复制收藏了。
打开文件 ControllersMoviesController,检查生成的 Index 方法。MoviesController 的包含Index 方法的部分代码如下:
代码清单1:MoviesController.cs
public class MoviesController : Controller
{
private MovieDBContext db = new MovieDBContext();
//
// GET: /Movies/
public ActionResult Index()
{
return View(db.Movie.ToList());
}
在MovieController 类中,包含了 MovieDBContext 类的实例,你可以使用它进行查询、编辑和删除电影。
MoviesController 的 Index 方法将返回所有数据库中的电影数据,然后将结果传递给 Index 视图。
强类型模型和@model关键字
在之前的章节中,我们已经介绍了如果使用 ViewBag 将数据从控制器传递给视图。ViewBag 是一个动态对象,提供了一个便捷的后期绑定的方式将数据传递给视图。
ASP.NET MVC 同样提供了传递强类型数据或对象到视图的功能。这种强类型的方式提供了更好的编译时检查和更丰富的智能感知,Visual Studio 中的脚手架机制在创建 MoviesController 类和视图的时候使用了这种方式。
检查 ControllersMoviesController.cs 文件中的 Details 方法,下面是Detais方法的部分代码:
代码清单2:Details 方法 – ControllersMoviesController.cs
public ActionResult Details(Int32 id)
{
Movie movie = db.Movie.Find(id);
if (movie == null)
{
return HttpNotFound();
}
return View(movie);
}
参数 id 通常会作为路由数据传递给控制器,例如 http://localhost:1234/movies/details/1 将会设置控制器为 MoviesController,操作为 Details,参数 id 为1。你还可以通过查询字符串传递 id:http://localhost:1234/movies/details?id=1
如果找到了电影信息,一个电影的模型就会传递给Details视图。检查一下 ViewsMoviesDetails.cshtml 文件的内容。
通过文件顶部的@model 语句,你就知道这个视图所期望的什么类型的对象。当你创建了电影控制器,Visual Studio 将会自动在Details.cshtml 文件顶部包含如下语句:
代码清单3:@model语句 – Details.cshtml
@model MvcMovie.Models.Movie
@model 指令允许使用强类型 Model 对象访问从 Controller 传递给 View 的电影对象(注意,此时的Model对象是 Movie 类型)。例如,在Details.cshtml 模板中,代码将Movie的每一个字段通过强类型的 Model 对象传递给DisplayNameFor 和 DisplayFor HTML帮助方法。Create 和 Edit 方法也传递了一个Model给视图,此处不再多讲。
检查 Index.cshtml 模板和 MoviesController.cs 文件的 Index 方法,程序先创建好一个电影模型的列表对象,然后将创建好的列表对象通过View方法传递给视图:
代码清单4:Index 方法 – MoviesController.cs
public ActionResult Index()
{
return View(db.Movie.ToList());
}
Visual Studio 自动在 Index.cshtml 文件顶部添加了@model 语句:
代码清单5:@model语句 – Index.cshtml
@model IEnumerable<MvcMovie.Models.Movie>
@model 指令允许使用强类型 Model 对象访问从 Controller 传递给 View 的电影列表对象(注意,此时的Model对象是 IEnumerable<Movie> 类型)。例如,在Index.cshtml模板中,代码通过foreach 语句循环强类型Model中的每个电影对象。
代码清单6:foreach 代码块 – Index.cshtml
@foreach (var item in Model) {
<tr>
<td>
@Html.DisplayFor(modelItem => item.Title)
</td>
<td>
@Html.DisplayFor(modelItem => item.ReleaseDate)
</td>
<td>
@Html.DisplayFor(modelItem => item.Genre)
</td>
<td>
@Html.DisplayFor(modelItem => item.Price)
</td>
<td>
@Html.ActionLink("Edit", "Edit", new { id=item.ID }) |
@Html.ActionLink("Details", "Details", new { id=item.ID }) |
@Html.ActionLink("Delete", "Delete", new { id=item.ID })
</td>
</tr>
}
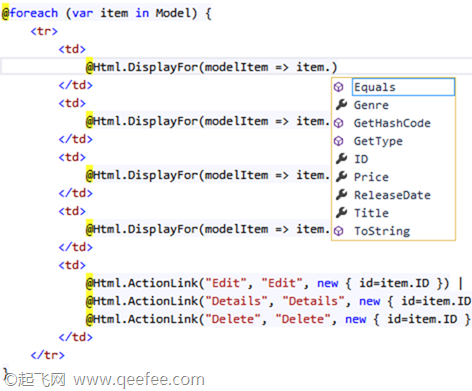
因为Model对象是强类型(IEnumerable<Movie>),每个循环中的 item 对象都是 Movie 类型的。这意味着你的代码具有更好的编译时检查和完整的智能感知支持:
图1:foreach语句中的智能感知