VIM For windows默认安装后,在桌面上会有2个Shortlink, 但是这2个link都是带有参数的, 一个是/y, 进去以后就是insert模式, 非常不方便。 一个是/R, 进去以后永远是Readonly, 无法更改数据。 所以我们需要直接将gvim.exe建立快捷方式至桌面, 并且copy 一份到system32, 以便于命令行直接启动。
Linux下的vim命令, 大多在windows下也可以使用, 这里截取了一段来自网上的Vim commands.

Nothing happened !
VIM For windows默认安装后,在桌面上会有2个Shortlink, 但是这2个link都是带有参数的, 一个是/y, 进去以后就是insert模式, 非常不方便。 一个是/R, 进去以后永远是Readonly, 无法更改数据。 所以我们需要直接将gvim.exe建立快捷方式至桌面, 并且copy 一份到system32, 以便于命令行直接启动。
Linux下的vim命令, 大多在windows下也可以使用, 这里截取了一段来自网上的Vim commands.
x509证书一般会用到三类文件,key,csr,crt。
Key是私用密钥,openssl格式,通常是rsa算法。
csr是证书请求文件,用于申请证书。在制作csr文件的时候,必须使用自己的私钥来签署申请,还可以设定一个密钥。
crt是CA认证后的证书文件(windows下面的csr,其实是crt),签署人用自己的key给你签署的凭证。
1.key的生成
openssl genrsa -des3 -out server.key 2048
这样是生成rsa私钥,des3算法,openssl格式,2048位强度。server.key是密钥文件名。为了生成这样的密钥,需要一个至少四位的密码。可以通过以下方法生成没有密码的key:
openssl rsa -in server.key -out server.key
server.key就是没有密码的版本了。
2.生成CA的crt
openssl req -new -x509 -key server.key -out ca.crt -days 3650
生成的ca.crt文件是用来签署下面的server.csr文件。
3.csr的生成方法:
openssl req -new -key server.key -out server.csr
需要依次输入国家,地区,组织,email。最重要的是,有一个common name,可以写你的名字或者域名。如果为了https申请,这个必须和域名吻合,否则会引发浏览器警报。生成的csr文件交给CA签名后形成服务端自己的证书。
4.crt生成方法
CSR文件必须有CA的签名才可形成证书. 可将此文件发送到verisign等地方由它验证,要交一大笔钱,何不自己做CA呢.
openssl x509 -req -days 3650 -in server.csr -CA ca.crt -CAkey server.key
-CAcreateserial -out server.crt
输入key的密钥后,完成证书生成。
-CA 选项指明用于被签名的csr证书,
-CAkey 选项指明用于签名的密钥。
-CAserial 指明序列号文件,而-CAcreateserial指明文件不存在时自动生成。
最后生成了私用密钥:server.key和自己认证的SSL证书:server.crt
好久没有玩linux了, 下午的时候有点时间, 搭了一套环境.
使用的VMware workstation安装的Ubuntu 12 Server, 网络连接使用的NAT, Remove掉了Floppy.
Host是Intel Core i5-4570 3.2GHz的64Bit CPU, Memory 是4G. 配置还可以, 故给VMware配置了1G的Memory, 20G的Disk.
Ubuntu的安装过程现在是越来越简单了, 过程也记不清了, 这里就不说了. 总之顺利安装成功.
Host 的IP是 192.168.82.81, Client的IP是192.168.206.129.
因为Company里有Security Audit, 所以需要通过Proxy才能上外网, 故第一步给Ubuntu设置代理服务器.
editor /etc/profile
添加:
http_proxy=http://192.168.88.80:3128 https_proxy=http://192.168.88.80:3128 ftp_proxy=http://192.168.88.80:3128 export http_proxy https_proxy ftp_proxy
然后Reboot.
OK, 可以上外网了. 现在开始更新apt源, 由于默认安装后的源是Ubuntu在国外的服务器, 非常慢, 所以先更改源地址:
editor /etc/apt/sources.list
然后在所有的archive.ubuntu.com前加上cn., 即: http://cn.archive.ubuntu.com/ubuntu/ , cn.archive.ubuntu.com 是由阿里巴巴维护的, 放在阿里云上, 速度是很快的.
下面开始 update source list:
atp-get update
下面开始安装VIM, 使用Editor编辑器实在不顺手:
apt-get install vim
下面开始安装LAMP:
tasksel install lamp-server
下面开始安装Nginx:
apt-get install nginx
下面开始安装phpMyAdmin:
apt-get install phpmyadmin
至此nginx+lamp+phpmyadmin安装结束. 现在要开始进行配置.
因为nginx会占用80端口, 所以apache将无法启动, 因为nginx是进行对外公布的load blancing, 所以nginx会占用80和443 两个端口. 所以先来修改apache的端口, 以及启用apache对于SSL的支持.
vim /etc/apache/prots.conf
将apache的监听http协议的端口改为8080, SSL协议的端口改为4433
NameVirtualHost *:8080 Listen 8080 NameVirtualHost *:4433 <IfModule mod_ssl.c> Listen 4433 </IfModule> <IfModule mod_gnutls.c> Listen 4433 </IfModule>
然后切换目录到/etc/apache2/mods-enabled/
cd /etc/apache2/mods-enabled/
执行命令下面命令, 以启用apache对于SSL的支持:
ln -s ../mods-available/ssl.conf ln -s ../mods-available/ssl.load
然后将apache自带的ssl站点进行启用:
cd /etc/apache2/sites-enabled/ ln -s ../sites-available/default-ssl
然后对000-default和default-ssl这2个virtual host进行端口更改:
vi /etc/apache2/sites-enabled/000-default vi /etc/apache2/sites-enabled/default-ssl
将000-default中的VirtualHost *:80改为VirtualHost *:8080, 将default-ssl中的VirtualHost *:443改为VirtualHost *:4433
在Host上使用IE打开Http://192.168.206.129:8080和https://192.168.206.129:4433, 如果都可以打开, 说明apache的配置成功.
现在来配置nginx, 使其进行反向代理和负载均衡:
vi /etc/nginx/sites-enabled/default
需要分别配置http和https的load blancing, 其中192.168.82.81是Host上安装的IIS:
upstream loadblancing{
server 192.168.82.81:80;
server 127.0.0.1:8080;
}
upstream loadblancingssl{
server 192.168.82.81:443;
server 127.0.0.1:4433;
}
然后在server节点里, 将location节点修改为:
location /{
proxy_pass http://loadblancing;
}
然后定位到文件末页, 将关于Https Server的注释符号”#” 全拿掉, 使其启用.
并且将其location节点修改为:
location / {
https://loadblancingssl;
}
另外, 需要将ssl证书和key的位置进行修改, 在后面我们需要创建open ssl 证书:
ssl_certificate /root/server.crt; ssl_certificate_key /root/server.key;
现在来创建openssl证书, 首先来创建私钥, 创建私钥的过程中会要求输入密码:
openssl genrsa -aes256 -out server.key 1024
创完私钥, 来创建证书的请求文件:
openssl req -new -key server.key -out server.csr
请求文件创建成功后, 我们来把私钥做个备份:
cp server.key server.key.bak
我们把带密码的key取消掉口令, 以便Nginx可以正常使用:
openssl rsa -in server.key.bak -out server.key
然后我们使用x509来颁发证书, 得到证书文件server.crt :
openssl x509 -req -days 365 -in server.csr -signkey server.key -out server.crt
现在我们来重启Nginx:
/etc/init.d/nginx restart
OK, 结束. 现在可以在host上打开IE, 浏览http://192.168.206.129和https://192.168.206.129, 会发现相同的URL在点击刷新后, 不断出现不同的页面, 这是因为一个是Client上的Apache首页, 一个是Host上的IIS首页.
统计信息是如何提高SQLServer查询性能的?统计直方图用作在查询执行计划中查询优化器的选择依据。如果一个查询谓词包含统计信息的列,那么查询优 化器不需要预测该查询中影响行数,因此,查询优化器有足够的信息去创建执行计划。SQLServer创建执行计划有一下几种不同的方式:
当把该选项设为ON时,查询优化器会对在谓词中使用的到列,如果这些列的统计信息不可用,则会单独对每列创建统计信息。这些统计信息对创建一个查询 计划非常必要。它们创建于那些现有统计对象中不存在直方图的列上,名字包括列名和对象ID的十六进制格 式:_WA_Sys_<column_name>_<XXXX>。这些统计信息用于查询优化器决定使用何种优化后的执行计划。
可以通过以下语句启用自动统计信息创建功能:
ALTER DATABASE[你的库名] SET AUTO_CREATE_STATISTICS ON
统计信息会在查询编译或者执行缓存执行计划前被检查。当在以下情况下,统计信息会被认为过期:
1、 在一个空表中有数据的改动。
2、 当统计信息创建时,表的行数只有500或以下,且后来统计对象中的引导列的更改次数大于500.
3、 当表的统计信息收集时,超过了500行,且统计对象的引导列后来更改次数超过500+表总行数的20%时。
4、 在Tempdb中的表,少于6行且最少有6行被更改。 Continue reading “统计信息, SQLServer自动更新和自动创建统计信息选项”
下一个项目使用Asp.Net MVC技术进行开发,以前也用过,好几年没用了,今天没事便找了个教程,复习了一下,是Asp.Net MVC4框架,觉得浅显易懂,便复制收藏了。
在教程的这一部分,我们将研究一下自动生成的 Details 和Delete 方法。
打开Movie控制器,找到Details方法。
//
// GET: /Movies/Details/5
public ActionResult Details(Int32 id)
{
Movie movie = db.Movies.Find(id);
if (movie == null)
{
return HttpNotFound();
}
return View(movie);
}
Code First 通过使用Find方法找到要显示的Movie对象。如果movie对象为null,则返回HttpNotFound(),这个判断非常有必要,试想如果有黑客要攻击你的网站,他们可能将通过修改URL来尝试访问你的网站,例如将http://localhost:xxxx/Movies/Details/1 修改为http://localhost:xxxx/Movies/Details/12345 。如果你不去验证movie是否为空,则会将数据库错误返回给黑客,这样会暴漏网站的更多信息。
//
// GET: /Movies/Delete/5
public ActionResult Delete(Int32 id)
{
Movie movie = db.Movies.Find(id);
if (movie == null)
{
return HttpNotFound();
}
return View(movie);
}
//
// POST: /Movies/Delete/5
[HttpPost, ActionName("Delete")]
[ValidateAntiForgeryToken]
public ActionResult DeleteConfirmed(Int32 id)
{
Movie movie = db.Movies.Find(id);
db.Movies.Remove(movie);
db.SaveChanges();
return RedirectToAction("Index");
}
第一个Delete方法并没有删除Movie,而是返回了可以删除确认页面,在确认页面中,会创建HttpPost请求,完成Movie的删除。直接使用HttpGet 请求来删除Movie会打开一个安全漏洞。
真正删除数据的方法名字是 DeleteConfirmed。下面是两个方法的定义:
public ActionResult Delete(Int32 id)
[HttpPost, ActionName("Delete")]
[ValidateAntiForgeryToken]
public ActionResult DeleteConfirmed(Int32 id)
CLR对于重构的方法,要求方法名相同,但参数不同。然而,我们在这里用到的两个删除方法,他们都接收一个整形的参数,如果方法名也形同,那么就构成语法错误了。
为了解决这个问题,有以下几种解决办法:
第一种办法是使用不同的方法名。这也是ASP.NET MVC 5 支架所采用的方法。然而,使用这种方法还有一些小问题:ASP.NET 通过地址段来映射方法名,如果将方法重命名,路由通常会找不到方法,解决的办法已经在上面的例子中了,我们可以为DeleteConfirmed方法添加特性ActionName(“Delete”)。这样一来,当URL中包含Delete 的POST请求都会被分配给方法DeleteConfirmed。
另外一种常用解决的方法是使用相同的名字,然后为POST 方法添加一个未使用的参数。例如,一些开发者会添加FormCollection类型的参数传递给POST方法,然后不使用这个参数:
public ActionResult Delete(FormCollection fcNotUsed, int id = 0)
{
Movie movie = db.Movies.Find(id);
if (movie == null)
{
return HttpNotFound();
}
db.Movies.Remove(movie);
db.SaveChanges();
return RedirectToAction("Index");
}
现在你已经拥有了一个完整的ASP.NET MVC 5 应用程序,你可以使用LocalDB来存储数据,可以新建、编辑、查找、删除 Movie数据。
下一个项目使用Asp.Net MVC技术进行开发,以前也用过,好几年没用了,今天没事便找了个教程,复习了一下,是Asp.Net MVC4框架,觉得浅显易懂,便复制收藏了。
在本节中,我们将为Movie模型添加验证逻辑,并确认验证规则在用户试图使用程序创建和编辑电影时有效。
ASP.NET MVC 的一个核心原则是DRY(Don’t Repeat Yourself – 不做重复的事情)。ASP.NET MVC 鼓励你一次性的指定功能或行为,然后应用程序的其它地方通过映射得到它,这样一来就减少了大量的代码,从而减少了出错误的可能性,并且更易于维护。
ASP.NET MVC 和 Entity Framework Code First 提供的验证能是 DRY 原则的不错的实践。你可以在一处(在模型类中)定义验证规则,从而在应用程序中的所有地方都可以使用这个规则。
接下来让我们看看如何在现在的Movie 中添加高级的验证规则吧。
现在我们开始为Movie类添加一些验证规则。
打开文件 Movie.cs,注意命名空间 System.ComponentModel.DataAnnotations 并不包含 System.Web。DataAnnotations 提供了内置的验证特性,你可以将它们用在任何类或属性中(它还包含了像DataType这样的格式化的特性,它们不参与任何验证)。
为Movie类添加一些内置的验证规则,修改后的代码如下:
代码清单1:添加了验证规则的Movie类
public class Movie
{
public int ID { get; set; }
[Required]
[StringLength(60, MinimumLength = 3)]
public string Title { get; set; }
[Display(Name = "Release Date")]
[DataType(DataType.Date)]
public DateTime ReleaseDate { get; set; }
[Required]
public string Genre { get; set; }
[Range(1, 100)]
[DataType(DataType.Currency)]
public decimal Price { get; set; }
[StringLength(5)]
[Required]
public string Rating { get; set; }
}
使用数据迁移来更新数据库结构。编译解决方案,然后打开“程序包管理器控制台”窗口,执行下面的命令: Continue reading “Asp.Net MVC温故而知新【13】- 添加验证”
下一个项目使用Asp.Net MVC技术进行开发,以前也用过,好几年没用了,今天没事便找了个教程,复习了一下,是Asp.Net MVC4框架,觉得浅显易懂,便复制收藏了。
在本节中,我们将使用Entity Framework Code First 数据迁移功能将模型类的改变应用到数据库中。
默认情况下,当我们使用Entity Framework Code First 自动创建一个数据库,像我们之前教程中讲的那样,Code First 添加一个table帮我们跟踪数据库结构是否与模型类同步。如果不同步,Entity Framework 将抛出一个错误,这样更方便我们在开发的时候发现问题,否则只能在运行时通过晦涩的错误来查找了。
在解决方案资源管理器中,删除自动创建的 Movies.mdf 文件。
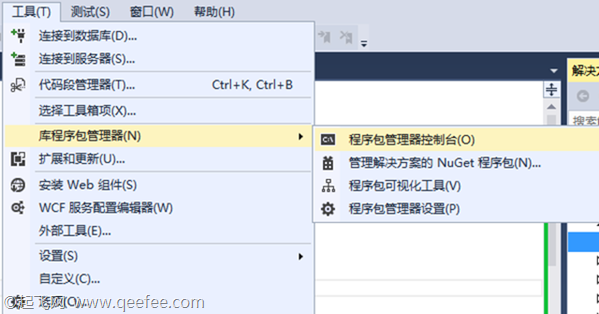
在工具菜单中,选择“库程序包管理器”>“程序包管理器控制台”:
图1:打开“程序包管理器控制台”菜单项

在“程序包管理器控制台”窗口中输入:Enable-Migrations -ContextTypeName MvcMovie.Models.MovieDBContext Continue reading “Asp.Net MVC温故而知新【12】- 数据迁移之添加字段”
下一个项目使用Asp.Net MVC技术进行开发,以前也用过,好几年没用了,今天没事便找了个教程,复习了一下,是Asp.Net MVC4框架,觉得浅显易懂,便复制收藏了。
在本节中,我们为 Index 方法添加查询功能,使我们能够根据电影的题材或名称进行查找。
修改 Index 表单
Start by updating the Index action method to the existing MoviesController class. Here’s the code:
首先,我们需要更新 MoviesController 的 Index 方法,代码如下:
代码清单1:更新后的Index方法 – MoviesController.cs
public ActionResult Index(string searchString)
{
var movies = from m in db.Movies
select m;
if (!String.IsNullOrEmpty(searchString))
{
movies = movies.Where(s => s.Title.Contains(searchString));
}
return View(movies);
}
Index 方法的第一行代码创建了一个 LINQ 查询,用来选择符合条件的电影:
代码清单2:选择电影的LINQ查询
var movies = from m in db.Movies
select m;
这个查询虽然在这里定义出来,但并没有在数据库中执行。
如果 searchString 参数包含一个字符串(不是空字符串),movies 查询将会添加一个查询字符串的过滤条件,代码如下: Continue reading “Asp.Net MVC温故而知新【11】- 添加查询”
下一个项目使用Asp.Net MVC技术进行开发,以前也用过,好几年没用了,今天没事便找了个教程,复习了一下,是Asp.Net MVC4框架,觉得浅显易懂,便复制收藏了。
在本节中,我们继续研究生成的Edit方法和视图。但在研究之前,我们先将 release date 弄得好看一点。打开 ModelsMovie.cs 文件,添加下面黄色背景的行:
代码清单1:ModelsMovie.cs 文件
using System;
using System.ComponentModel.DataAnnotations;
using System.Data.Entity;
namespace MvcMovie.Models
{
public class Movie
{
public int ID { get; set; }
public string Title { get; set; }
[Display(Name = "Release Date")]
[DataType(DataType.Date)]
public DateTime ReleaseDate { get; set; }
public string Genre { get; set; }
public decimal Price { get; set; }
}
public class MovieDBContext : DbContext
{
public DbSet<Movie> Movies { get; set; }
}
}
我们将在下一节中介绍 DataAnnotations。Display 特性指定了显示的字段名(本例中“Release Date”替换了“ReleaseDate”)。DataType 特性指定了数据类型,在本例中它是日期类型,因此存储在该字段的时间信息将不会显示出来。
运行应用程序,在浏览器地址栏中追加/movies 来访问 Movies 控制器。将鼠标放在Edit 链接上面,查看它链接到的地址: Continue reading “Asp.Net MVC温故而知新【10】- Edit方法和Edit视图详解”
下一个项目使用Asp.Net MVC技术进行开发,以前也用过,好几年没用了,今天没事便找了个教程,复习了一下,是Asp.Net MVC4框架,觉得浅显易懂,便复制收藏了。
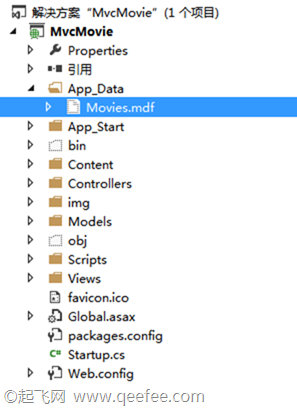
Entity Framework Code First 检查连接字符串使用的数据库是否存在,如果不存在,则会自动创建数据库文件。你可以在 App_Data 文件夹下查看数据库是否被创建(如果你没有看到Movies.mdf 文件,点击解决方案资源管理器工具栏上的“显示所有文件”按钮,单击“刷新”按钮,然后展开 App_Data 文件夹)。
图1:Movies.mdf 文件位置

Continue reading “Asp.Net MVC温故而知新【9】- 使用 SQL Server LocalDB”